Konzept und Design eines flexiblen Bewerbungs-Prozesses
Das Projektziel
"Wir wollen qualifiziertere Bewerbungen über unsere Unternehmens Webseite erhalten."
Um ihren Bewerbern den Einstieg in das Unternehmen zu vereinfachen wollte unser Kunde weg vom klassischen Bewerbungsformular. Nach einer ersten, erfolgreichen Testphase mit einem externen Tool wollten sie einen Schritt weiter gehen.
Weg vom externen Anbieter sollte es ein eigener Formular-Baukasten werden, der direkt in die Webseite integriert wird und mit ihrem Bewerbermanagement-Tool zusammen spielt.
Gemeinsam mit dem Kunden analysierten wir den Testlauf um darauf die Anforderungen des Tools aufzubauen.
Das Design basiert auf den Brandguides des Kunden und kann sich an seine unterschiedlichen Markenwelten anpassen.
Die Übergabe an die Entwicklung erfolgt in Form einer Pattern Library und eines Prototypen zum Durchklicken
Um ihren Bewerbern den Einstieg in das Unternehmen zu vereinfachen wollte unser Kunde weg vom klassischen Bewerbungsformular. Nach einer ersten, erfolgreichen Testphase mit einem externen Tool wollten sie einen Schritt weiter gehen.
Weg vom externen Anbieter sollte es ein eigener Formular-Baukasten werden, der direkt in die Webseite integriert wird und mit ihrem Bewerbermanagement-Tool zusammen spielt.
Das Ergebnis
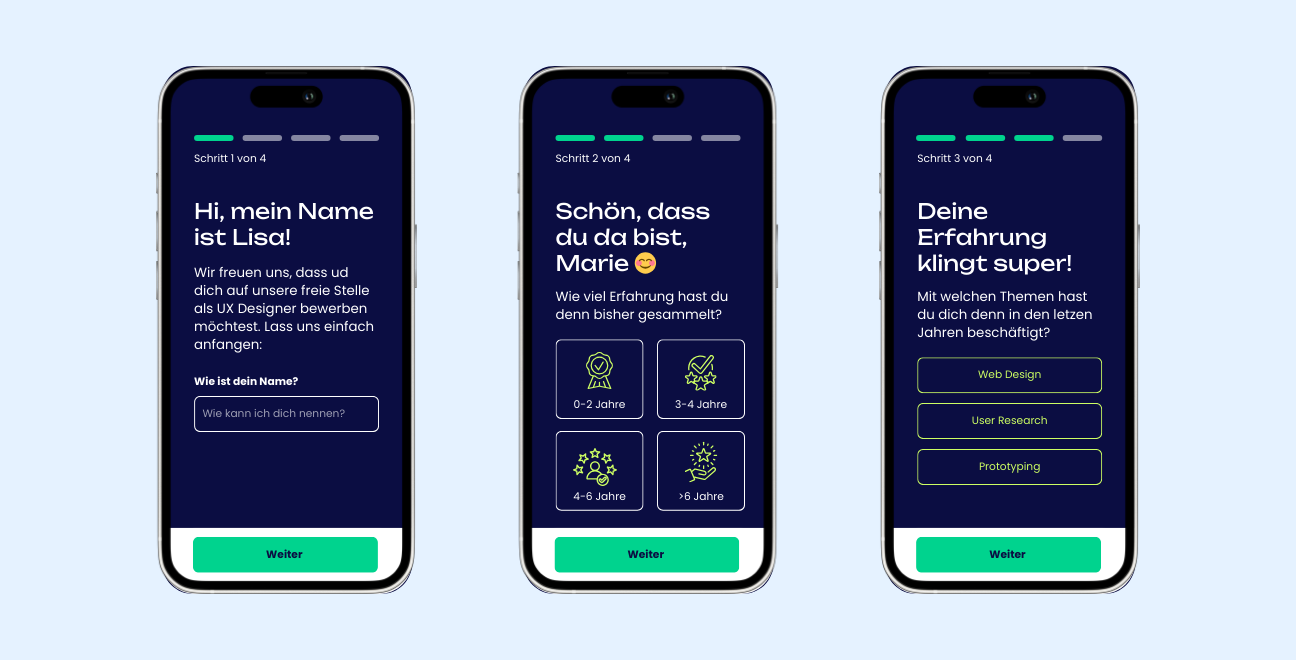
Intuitive Formular-Flows für unkomplizierte Bewerbungen
Mit ein paar Klicks zur vollständigen Bewerbung, das klappt dank unserem Formular-Baukasten ganz einfach.
Neue Flows können direkt im Adminbereich der Webseite angelegt und mit den richtigen Stellenanzeigen verknüpft werden. Und neue Bewerbungen laufen direkt in das Bewerber-Management-Tool des Kunden.
Und das Fazit? Zufriedene Bewerber und zufriedene Recruiter 😊
Dieses Projekt habe ich als UX/UI Designer bei LEANATIC umgesetzt. Die gesamte Case Study gibt es dort auf der Webseite zu lesen:
Kategorie:
UX/UI
Tools:
Figma
PostIt & Whiteboards
Service:
User Experience Design
User Interface Design
Figma Prototyping
Design to Development
Agency: